Como conectar Elementor e Mautic usando n8n

A aquisição de leads é um dos primeiros passos em uma estratégia de automação de marketing, e no mais das vezes isso significa ter um formulário em uma landing page. Para quem usa WordPress, o Elementor é um plugin que facilita a criação de páginas de maneira fácil e com design atraente.
Com interface clica-e-arrasta (drag-and-drop), é possível criar um formulário de cadastro no Elementor em minutos. Mas como conectar o formulário do Elementor com o Mautic? Com o n8n (nodemation), essa integração é tão fácil e rápida quanto a criação da landing page. Continue lendo que temos um tutorial no final deste post.
O que é o n8n e como ele integra Elementor e Mautic
Antes de começar, uma dica: se você está chegando agora no n8n, recomendamos ler esse post sobre essa ferramenta open source de integração. Em resumo, o n8n é um middleware, um software que fica entre dois outros sistemas e ajuda a integrá-los.
Para esse tutorial, o mais importante é lembrar que o n8n funciona a partir de acionadores (triggers), isto é: algo acontece que faz um fluxo (workflow) iniciar. Na integração que ensinamos aqui, esse “algo” é o formulário ser preenchido e enviado.
O passo-a-passo que ensinamos a seguir para conectar o Elementor ao Mautic usando n8n também funciona para outros plugins e sistemas, não só para o Elementor. A lógica é sempre a mesma: o gatilho (trigger) vai ser acionado quando alguém preencher o seu formulário e o n8n vai receber essas informações e repassá-las ao Mautic.
Passo-a-passo para integrar formulário do Elementor com Mautic
Se você usa formulários do Elementor, é muito simples enviar os dados de novos contatos direto para seu Mautic – e também enriquecer seus leads com essas conexão. A seguir, vamos mostrar o passo-a-passo desse processo. Claro, você precisa ter um Mautic e um n8n funcionando, além de um site com Elementor.
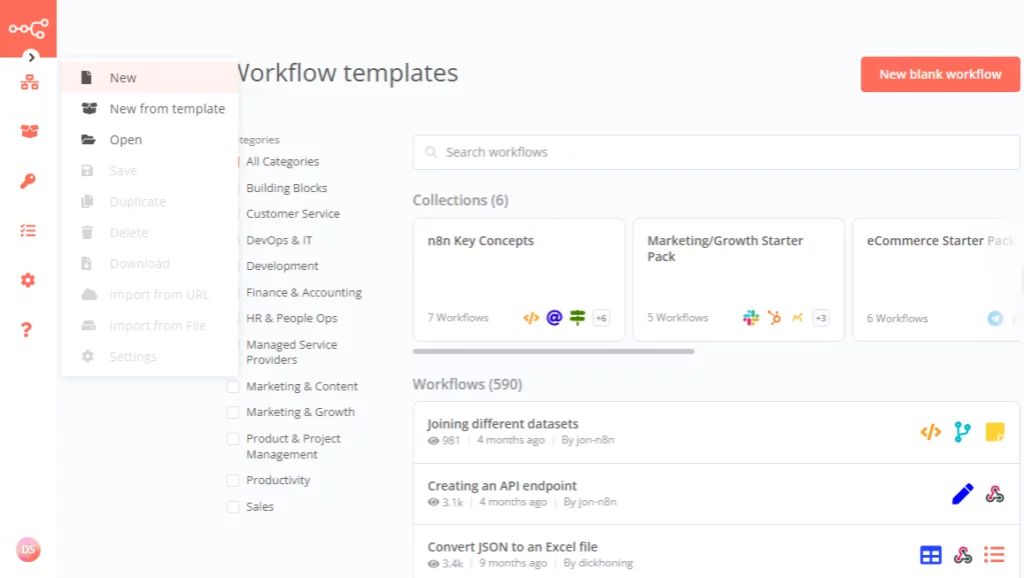
1. Crie um novo workflow no n8n
No n8n, crie um novo workflow. Basta clicar no ícone de Workflows e selecionar a opção “New blank workflow” (novo workflow em branco).

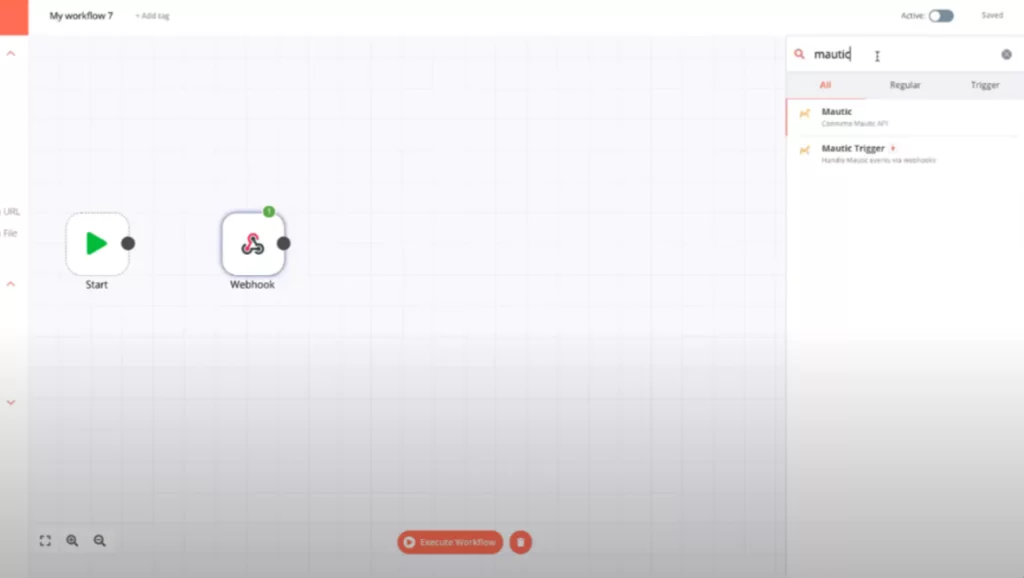
2. Insira um nó de webhook no workflow
Clique no botão com sinal de mais (+) no canto superior direito. Busque por “Webhook” no menu que aparece. Selecione o nó de Webhook e arrasta para dentro do workflow.

3. Copie o link do webhook
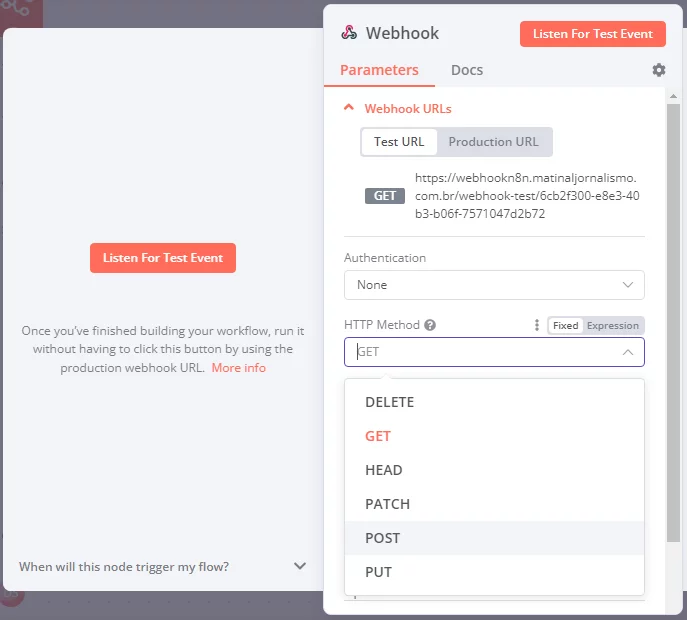
Normalmente, quando você arrasta o nó para o workflow, as configurações já abrem automaticamente. Se isso não acontecer, ou se você fechou a janela por algum motivo, basta clicar duas vezes sobre o nó de Webhook para abrir de novo.
Na janela de configurações, você pode alterar uma série de informações, dependendo de como seu site funciona. O n8n é uma ferramenta low code, então antes de mais nada: não se assuste com a quantidade de opções! Elas existem para que você realmente consiga se conectar a vários sistemas, e cada um pode ter uma exigência diferente.
A maioria dos serviços envia webhooks usando o método POST. Observe que, logo antes do link, aparece a palavra GET. Para alterar, basta selecionar a opção POST no menu logo abaixo. Copie o link do webhook.
Link de teste vs. link em produção (no ar)
Observe que o nó de Webhook oferece duas opções de link: uma de teste (test URL) e uma para a versão final no ar, ou seja, em produção (production URL). A diferença entre elas é só isso mesmo: a de testa você usa enquanto está construindo a integração. Quando estiver tudo pronto, basta ir lá e trocar pela URL em produção.
4. Crie a landing page e o formulário no Elementor
Aqui, a criatividade é livre. Os campos que você vai usar no formulário também ficam 100% a seu critério.
Em uma página de aquisição de leads, o mínimo que você precisa é do email – ou do telefone, se estiver criando uma automação para SMS ou WhatsApp. Você também pode pedir nome, cidade, etc, dependendo da sua estratégia de marketing.
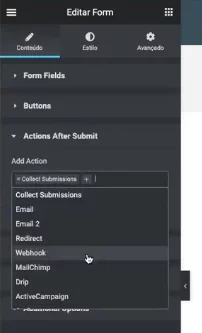
5. Como conectar o Elementor ao n8n
No Elementor, selecione o widget de Formulário e procure a opção “Ações após o envio” (Actions After submit). Uma das linhas será, exatamente, Webhook.
Ao clicar sobre ela, é criada uma nova guia de opções com o nome de “Webhook”. Clicando sobre ela ou na setinha à direita, você verá que o único campo a ser preenchido é, justamente, o da URL (link) do Webhook.
Nesse campo, cole a URL de teste que você copiou do n8n. Pronto! Atualize sua landing page para testar o webhook em ação.
Outras ações do formulário Elementor após enviar
Você pode selecionar mais de uma “ação após o envio” para quando a pessoa preencher o formulário. Por exemplo, além do Webhook de conexão com o Mautic, você pode redirecionar a pessoa para o download de um Ebook (dentro do seu site mesmo) ou para um vídeo no YouTube (com um link externo).
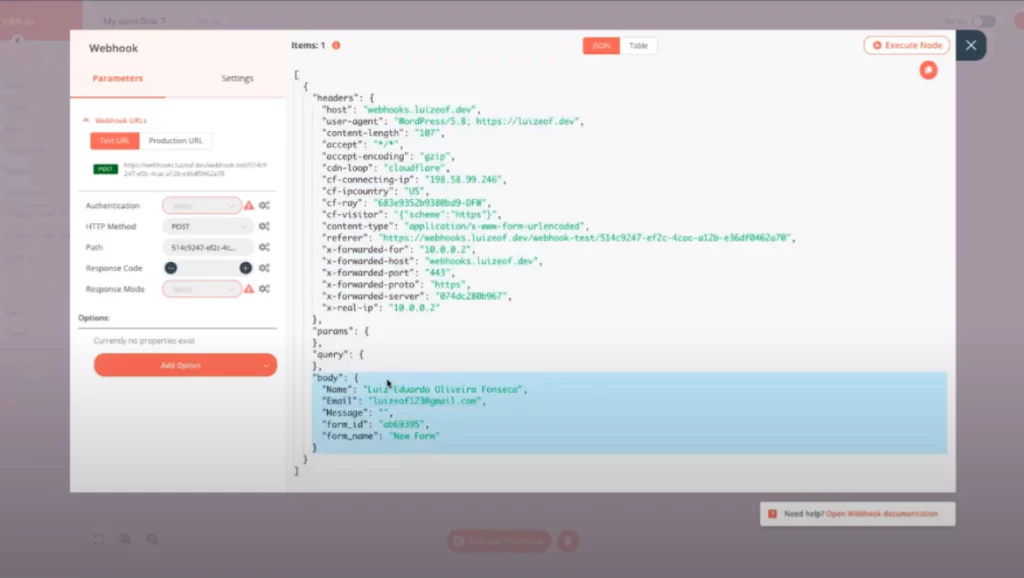
6. Como ler os dados no formulário no n8n
No n8n, abra novamente as configurações do nó de Webhook e clique no botão laranja “Listen for Test Event”. Depois, abra a landing page que você acabou de criar, preencha o formulário e envie.
O tempo que demora para o n8n receber as informações da sua landing page depende dos servidores que você usa. Quanto mais workers, mais processos paralelos é possível rodar, ou seja, mais rápida a integrção – de qualquer modo, não deve levar mais do que poucos segundos.
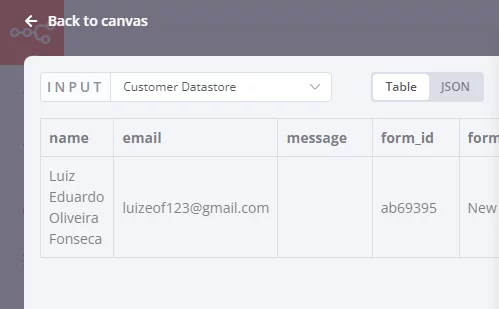
No n8n, você vai ver que quando as informações chegam, um ícone de “check” verde aparece sobre o nó. Abrindo, você consegue ver as informações que foram recebidas (JSON ou tabela/table).

JSON vs. Tabela
O n8n oferece duas opções de visualização dos dados recebidos via webhook: JSON e tabela. Se você não é uma pessoa desenvolvedora ou não sabe o que é um JSON, não se preocupe: basta clicar na chave do canto superior direito para visualizar os dados em formato de tabela (Table).
Na tabela, cada campo do seu formulário vai aparecer como uma coluna. O dado preenchido é o valor dentro dessa coluna.
Na tabela, cada campo do seu formulário vai aparecer como uma coluna. O dado preenchido é o valor dentro dessa coluna.
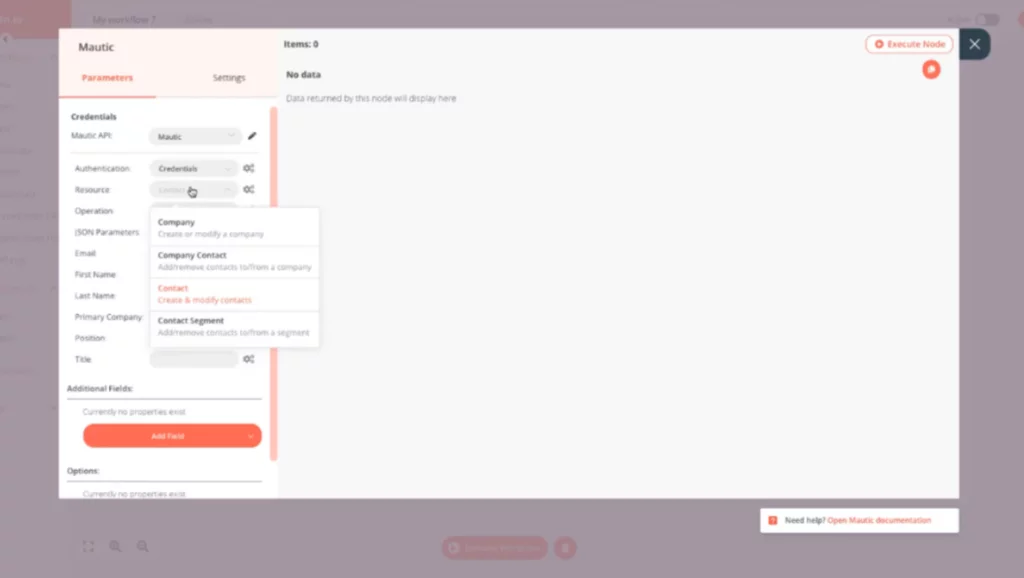
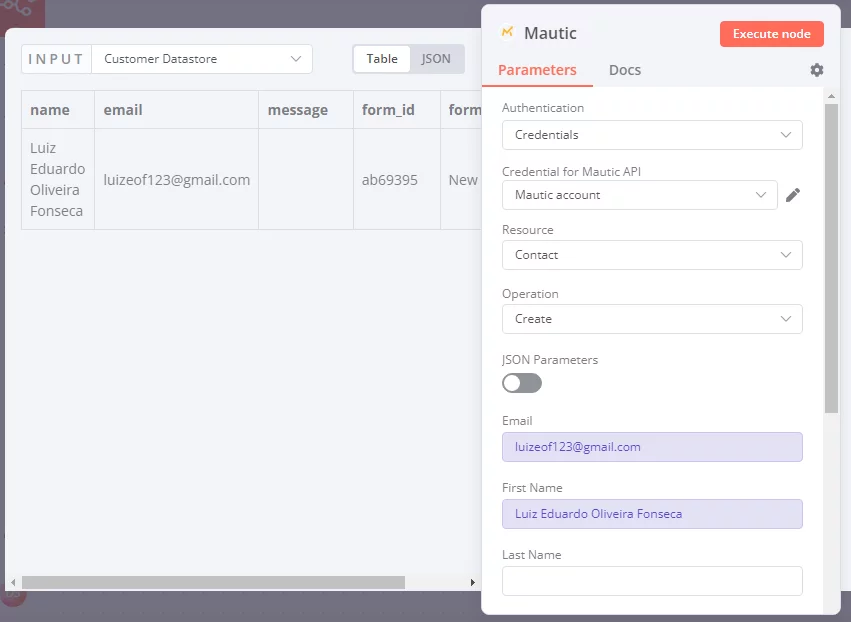
7. Como conectar o n8n ao Mautic
Agora, só falta pegar as informações da tabela e inserir no Mautic. Comece clicando de novo no botão de “mais” (+) e buscando pelo nó de Mautic.

Se você já inseriu suas credenciais, basta selecionar no menu, no campo de autenticação. Se ainda não fez isso, selecione a opção de “New credentials” (novas credenciais) e cadastre os dados de login e senha.
Selecione a opção Contacts (contatos) e Create (criar) nos campos seguintes. Não se assuste: apesar do nome ser “criar”, se um contato já estiver no seu Mautic o sistema só vai atualizar as informações pra você. Você também pode selecionar empresas ou segmentos, por exemplo.

Agora, é só preencher os campos do seu Mautic com as informações do seu formulário. No modo de visualização de tabela, clique e arraste a coluna correspondente para o campo que você deseja atualizar.

Os campos padrão do Mautic já aparecem logo de cara para você preencher. Se você utilizar campos personalizados, basta usar a opção “Add Field” (adicionar campo) do menu “Additional Fields” (campos adicionais). Ao abrir o menu, todos os seus campos personalizados já aparecem ali e você só precisa selecionar o que interessa.
Pronto! Agora que você já fez o teste e viu que está tudo certo, é só voltar no Elementor e trocar a URL de teste pela URL de produção do webhook. Publique sua página e bons leads chegarão no seu Mautic.
Conectando outros formulários ao Mautic com n8n
Como falamos no começo do post, a mesma lógica que usamos nesse fluxo do Elementor pode ser usada para qualquer outro plugin ou formulário que você usa em seu site. Só que talvez dê um pouco mais de trabalho, porque você vai precisar procurar onde inserir o link do webhook.
Dependendo do sistema, você pode precisar, por exemplo, mudar o código de resposta. Mas não é difícil: é só ver qual o código que o programa ou plugin pede e inserir no campo correspondente do nó de Webhook do n8n.
Você também pode fazer uma série de verificações, tanto no n8n quanto no servidor do seu site. Outra opção é conectar o sistema em questão ao n8n usando a API.
Nesse vídeo, o CTO da Powertic Luiz Eduardo explica o que é o n8n, ensina como fazer isso e ainda dá outras dicas valiosas.








Responses