GrapeJS é um promissor editor de e-mails OpenSource

GrapeJS é um projeto Open Source disponível no Github que estamos acompanhando há algum tempo em alternativa ao Topol.io (que atualmente é nosso editor favorito) e reúne todos os benefícios do Open Source, desenvolvimento de componentes customizados, suporte ao MJML e é bem fácil de implementar dentro de qualquer sistema. Vale a pena investir seu tempo neste projeto!
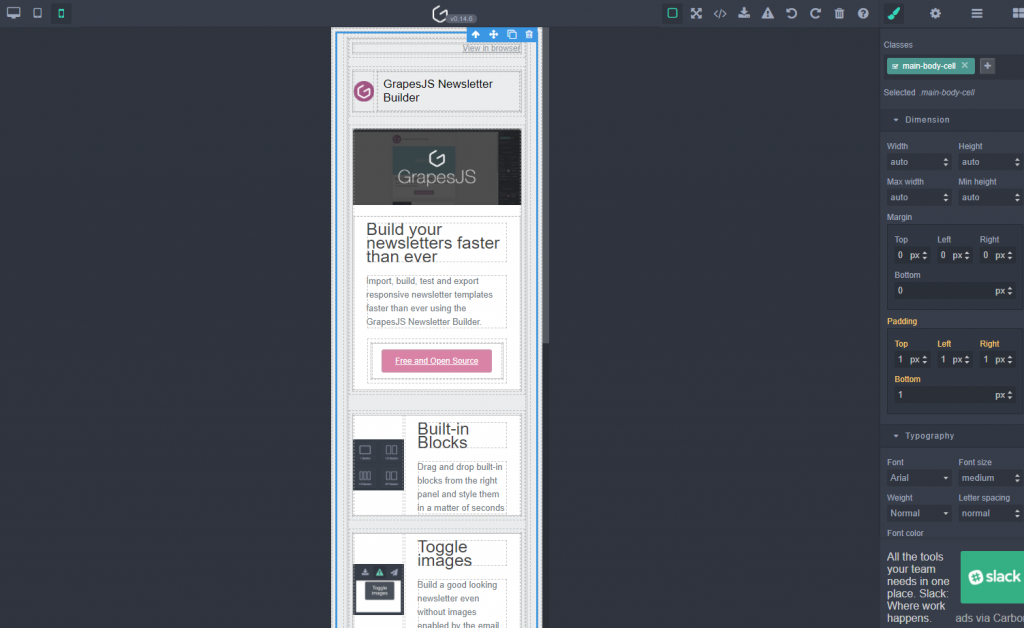
Editor HTML Visual com GrapeJS
O GrapeJS é um editor de HTML visual fácil de utilizar e que facilita muito a composição de e-mails em HTML com uma interface amigável onde você pode formatar fontes, criar layouts com tabelas e inserir imagens rapidamente.
Você pode utilizar o GrapeJS em websites, newsletters e apps.
De um modo geral o GrapeJS lê uma área de uma página e transforma essa área em um editor visual de HTML e CSS. Você pode desenvolver seus próprios templates e componentes utilizando apenas HTML e Javascript. Empresas de todos os tipos podem incorporar o GrapeJS em seus apps ou sistemas para que os usuários utilizem uma interface incrível para criar conteúdo.
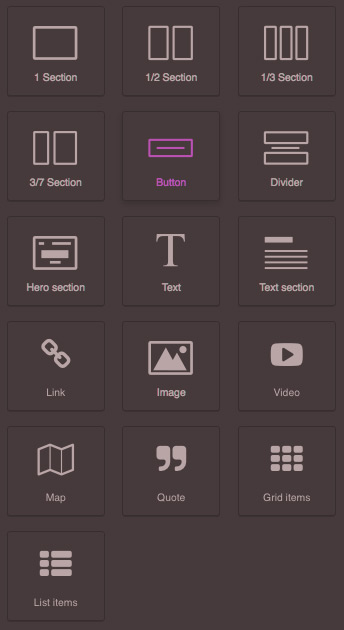
Componentes simples com Arraste e Solte na tela
GrapeJS oferece uma série de componentes iniciais que você pode utilizar facilmente em seus projetos e você poderá criar seus próprios blocos de conteúdo facilmente utilizando estes componentes iniciais.
A interface do GrapeJS é fácil de utilizar e foi pensada no usuário final oferecendo ícones e opções consistentes para que a curva de aprendizado seja mínima e a produtividade seja ainda maior.


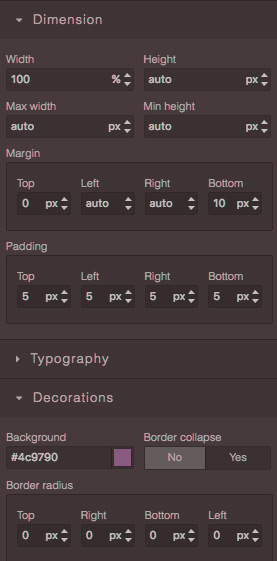
Ajustes finos de Largura e Altura
Um dos principais pontos do GrapeJS é a facilidade em ajustar propriedades complexas do HTML e aplicar CSS através de propriedades simples e fáceis de entender. Você pode ajustar altura, largura, padding e margin com apenas alguns cliques.
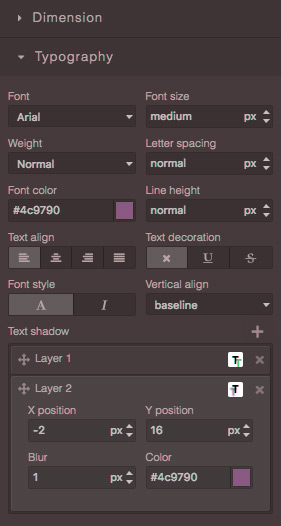
Tipografia com GrapeJS
Ajuste todas as opções de tipografia como família de fontes, tamanho, peso, altura, cor e altura da linha.
O Alinhamento vertical e horizontal também é fácil de ser ajustado e você ainda pode aplicar sombras para facilitar a leitura.


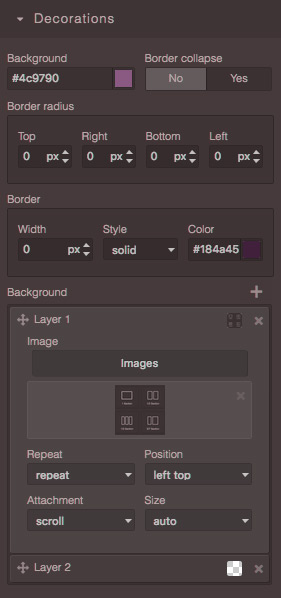
Cores, Bordas e Background
As cores de fundo de elementos e as bordas poderão melhorar o aspecto visual dos seus blocos de conteúdo. Com o GrapeJS você pode arrendondar bordas, ajustar largura e cor e também a posição interna dos elementos.

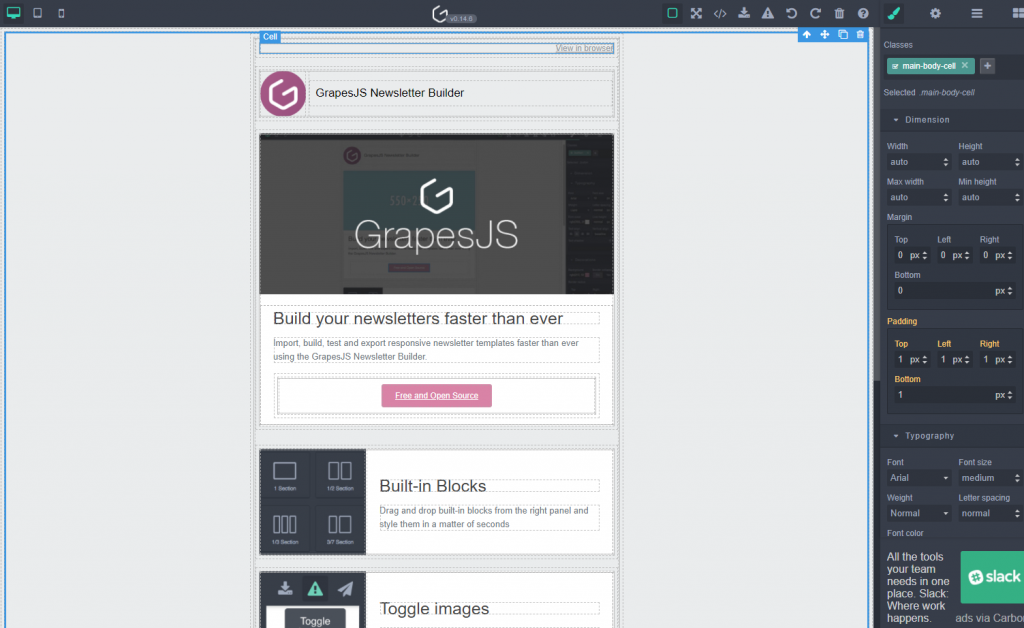
Design Responsivo
O GrapleJS oferece todas as ferramentas necessárias para que você possa otimizar o fluxo de trabalho na composição de e-mails e landing pages e também permite que você crie componentes para acelerar seus preocessos. Você poderá realizar ajustes finos em templates e páginas para Desktop, Tablet e Mobile.
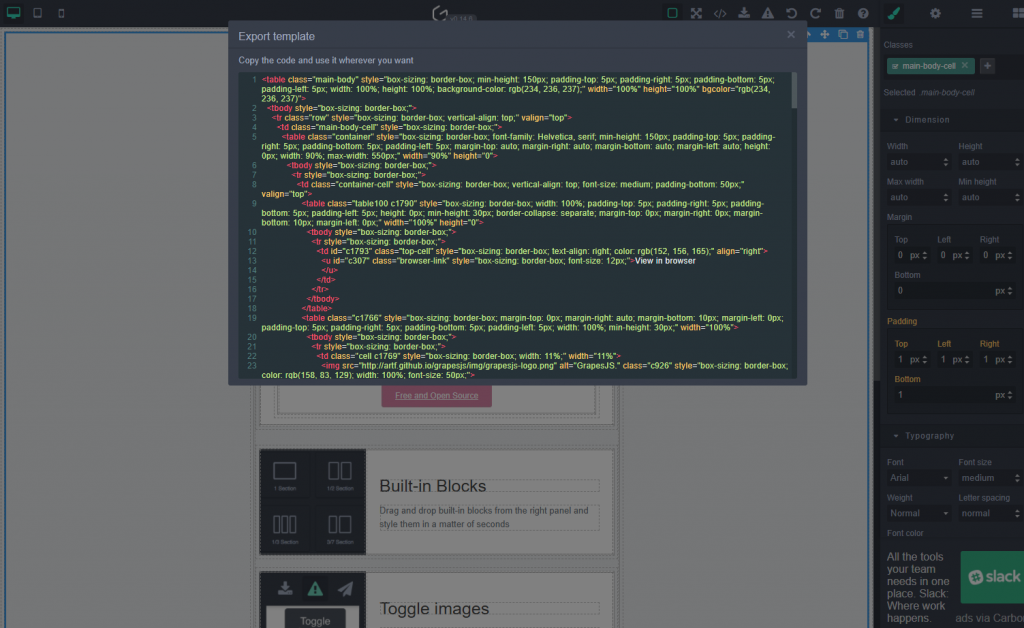
O código é seu!
Ao final da edição da sua página ou e-mail você poderá capturar todo o HTML necessário para colocar seu projeto nos trilhos. Se você montar uma newsletter o código gerado já está com o CSS inline e compactado para que você tenha o trabalho apenas de enviar seu e-mail no Mautic.

Começe a utilizar o GrapleJS hoje mesmo!
Você poderá baixar o GrapleJS através do website oficial ou no repositório do Github.




Responses