Guia Definitivo dos Tokens do Mautic

Os tokens do Mautic são parte integrante do construtor de e-mail e landing page há muito tempo. São utilizados, principalmente, com a intenção de personalizar a mensagem para quem irá recebê-la.
Com os tokens do Mautic você pode associar às mensagens desde as informações dos Campos Personalizados do Contato até os Ativos, Formulários e Landing Pages criados.
Há maneiras diferentes para visualizar a lista com os tokens dentro do construtor de email do Mautic. As maneiras mais utilizadas são visualizando a lista de tokens dentro do slot de Texto no construtor ou com o tema “Modo Código”, em que você insere o token dentro do texto do HTML.
Como inserir Tokens do Mautic nos seus emails
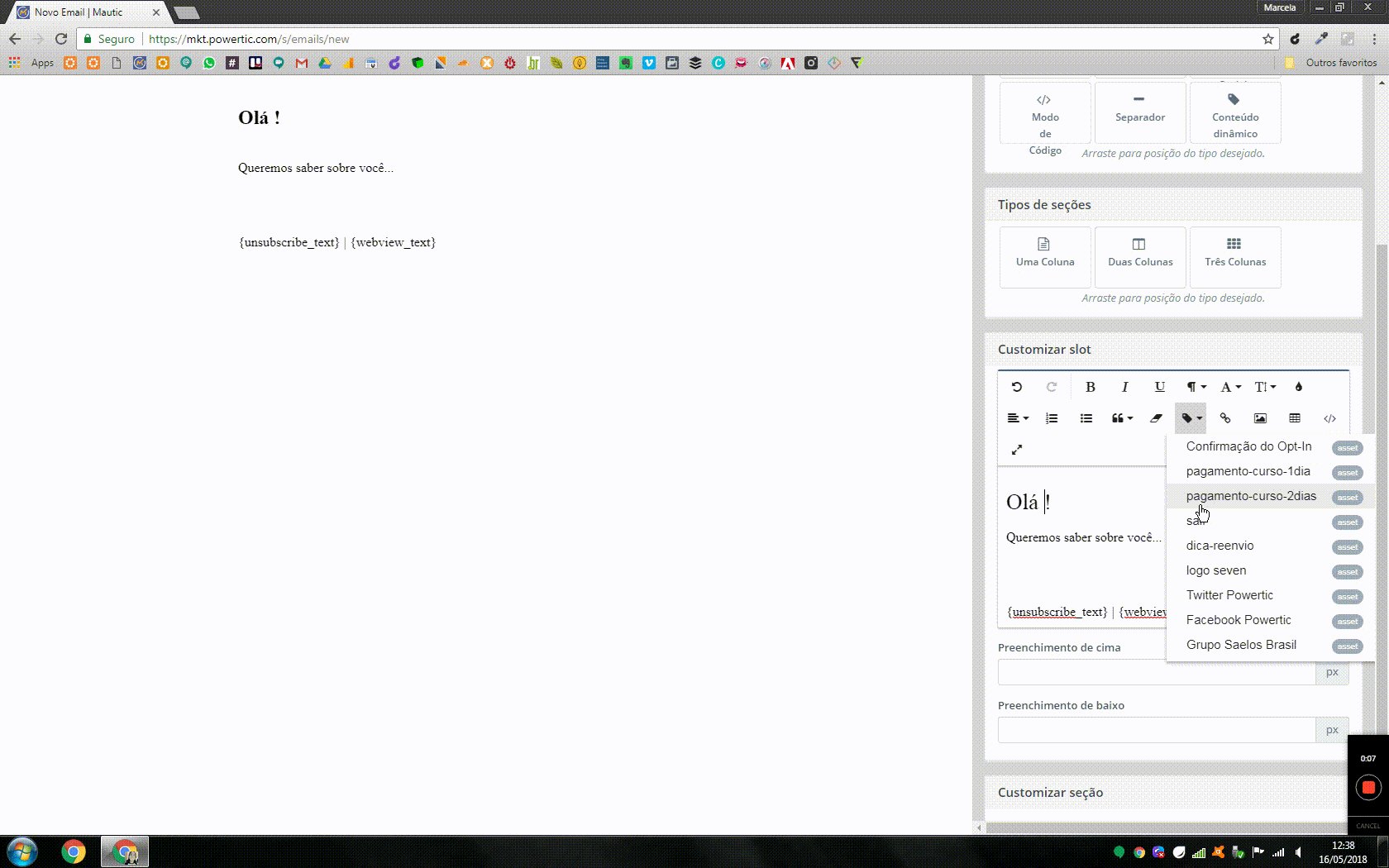
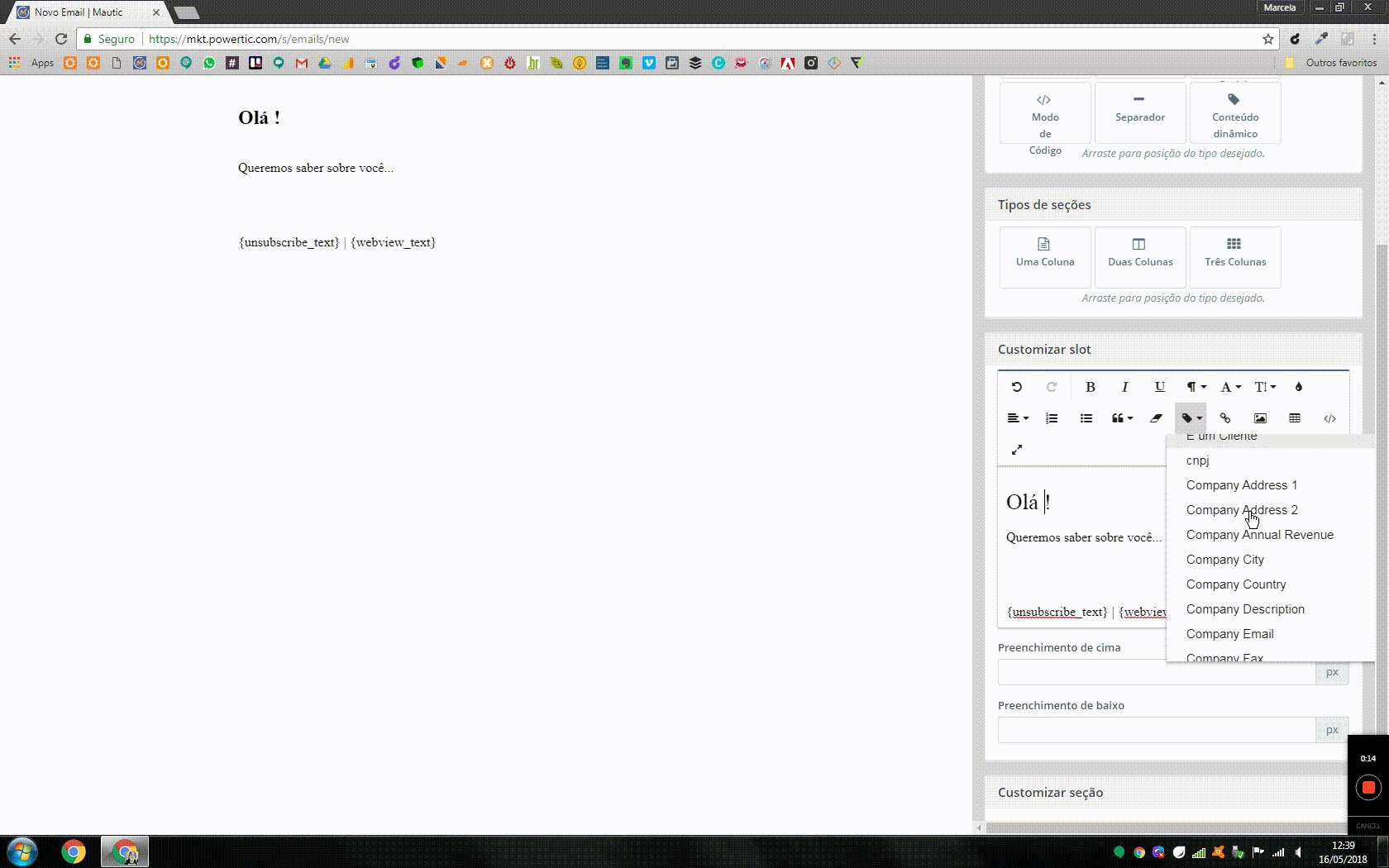
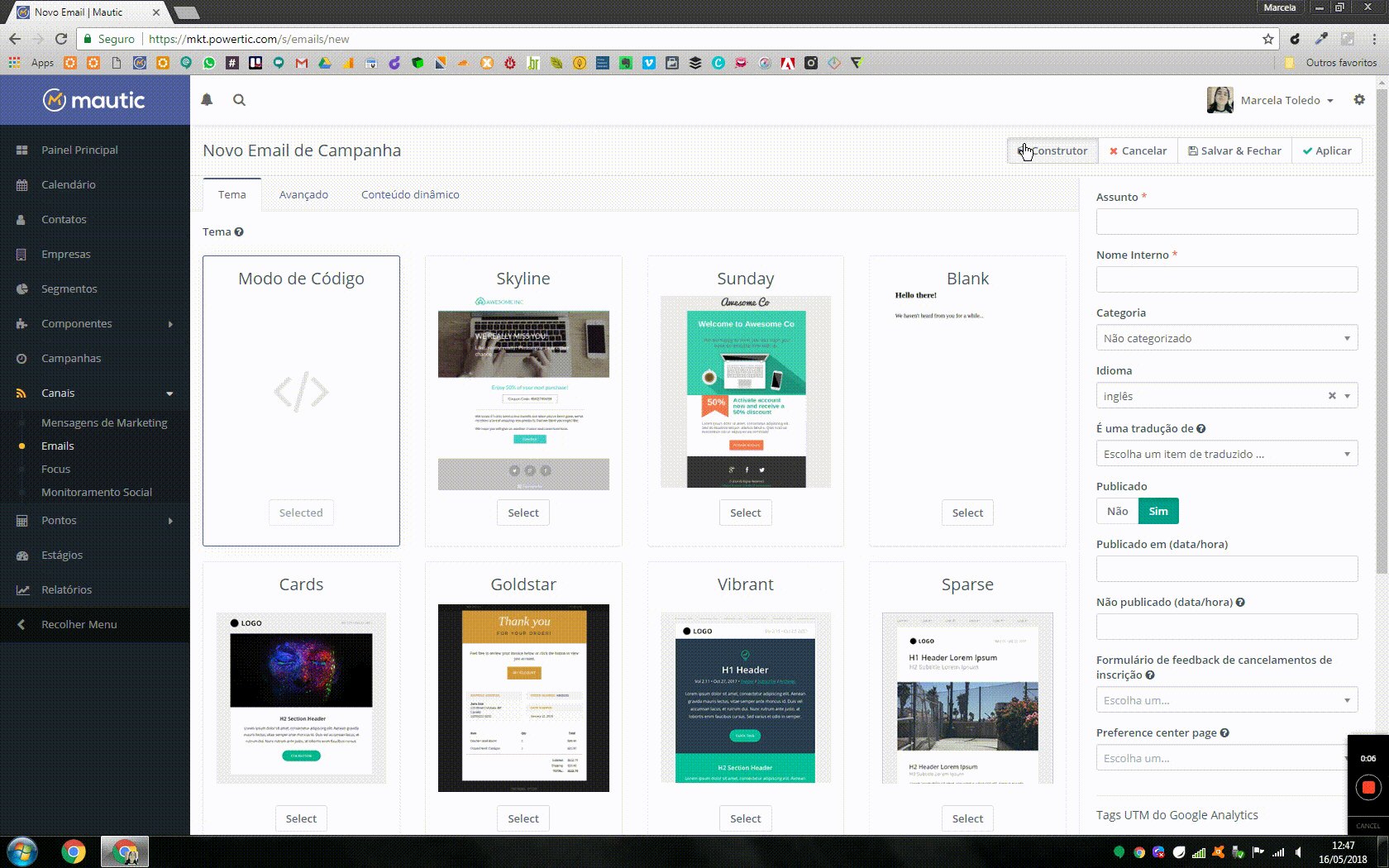
Dentro do próprio construtor, no Modo Texto, há um ícone onde aparecem todos os tokens que você pode selecionar:

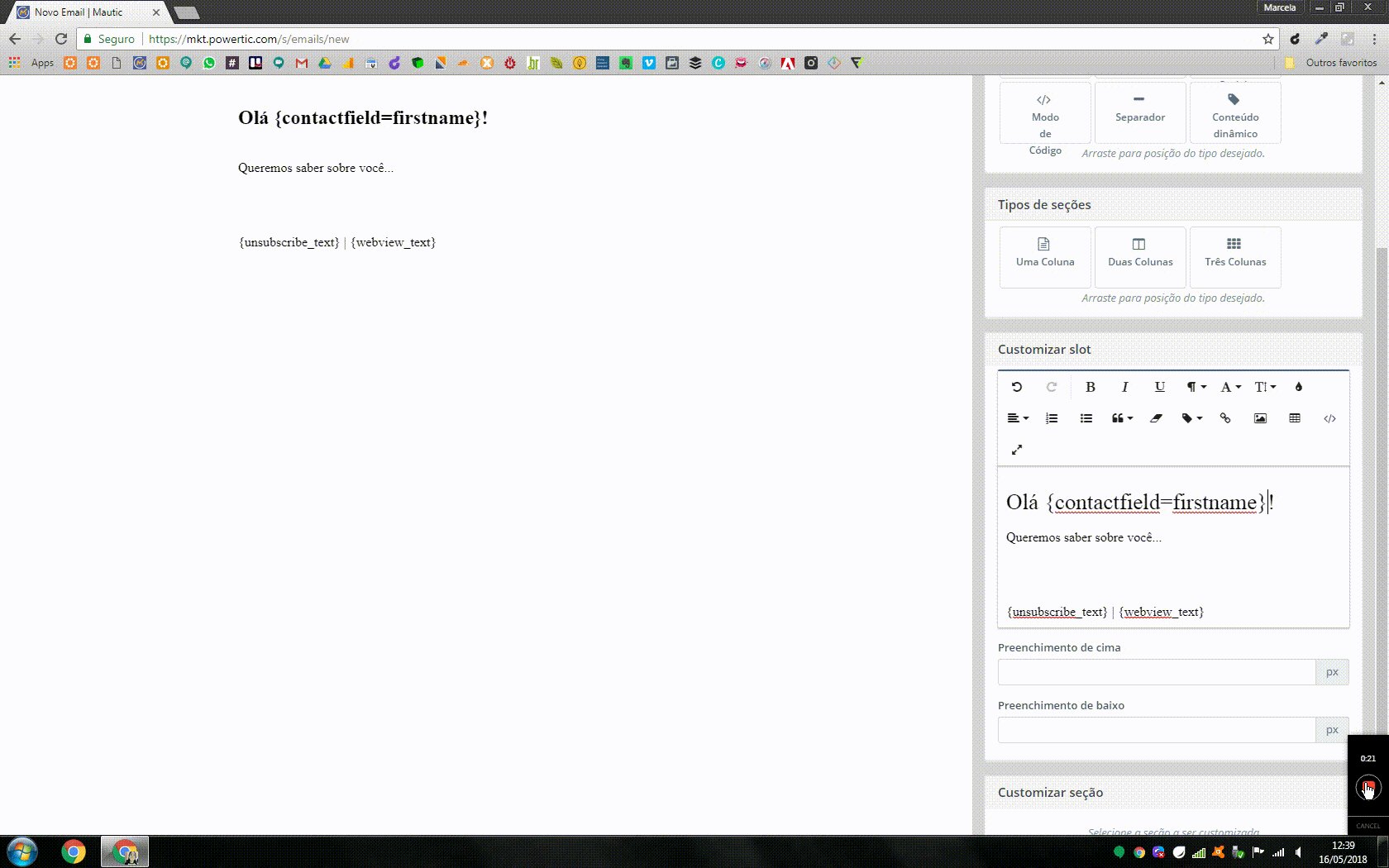
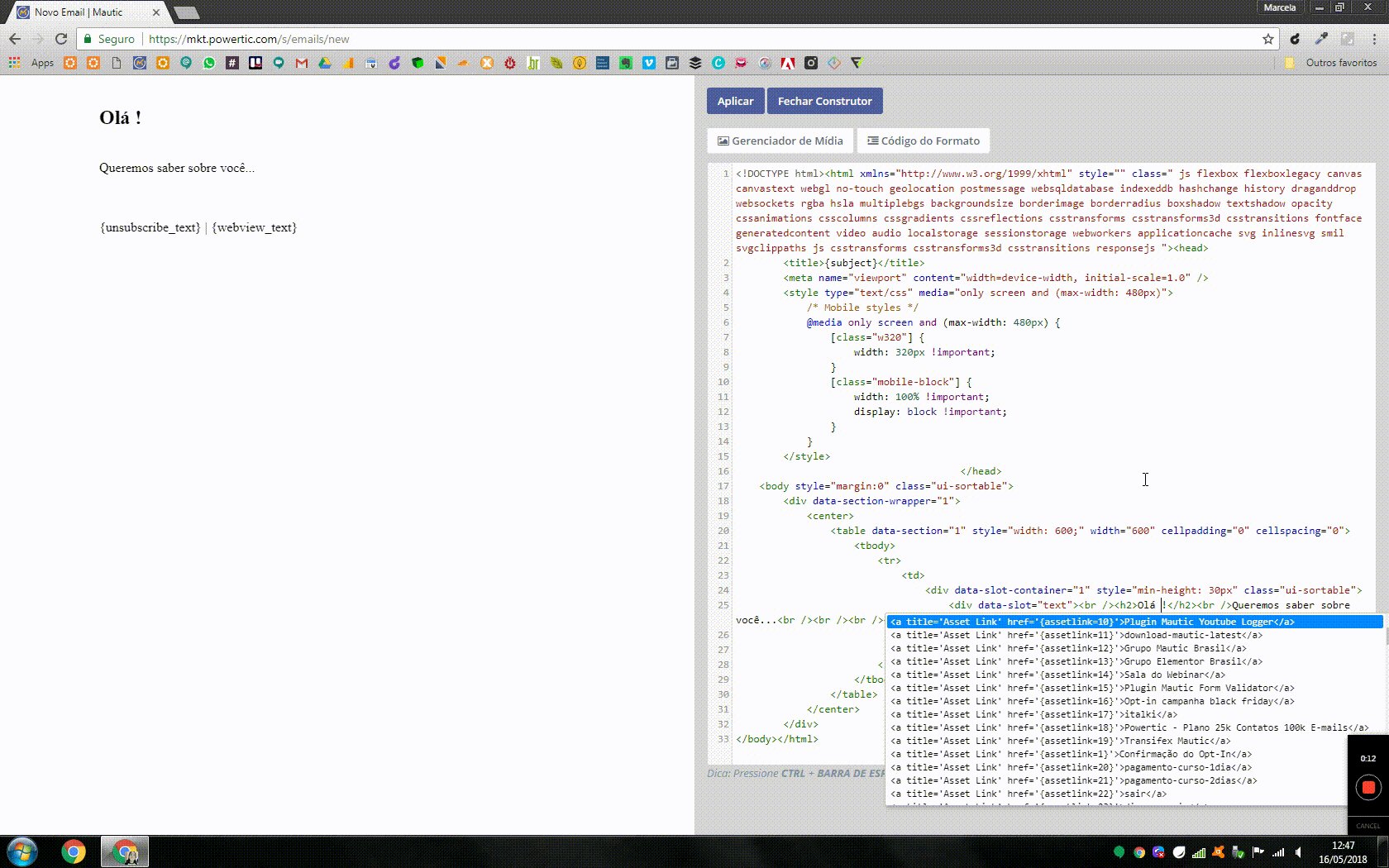
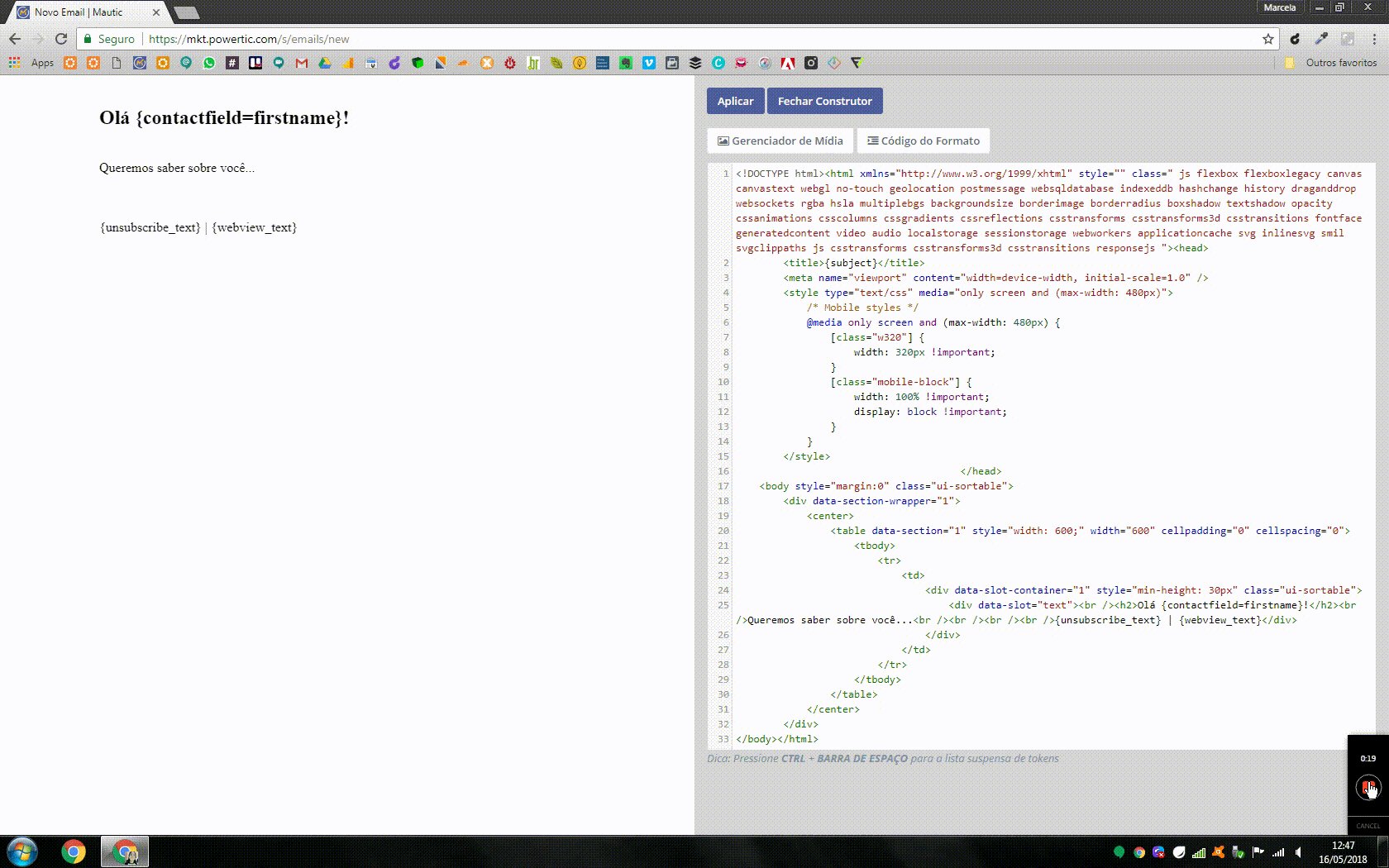
Você também pode visualizar os tokens do Mautic, no tema Modo De Código, ao digitá-los diretamente no construtor de email. Por exemplo, quando você digita {contactfield=firstname} ou pode selecioná-los no menu suspenso. A lista suspensa é aberta ao pressionar CTRL + BARRA DE ESPAÇO e, então, você pode digitar para procurar o token que deseja inserir:

Funcionamento dos Tokens do Mautic
Todo token do Mautic inicia a partir de um padrão, por exemplo, o Campo de Contato inicia por “{contactfield=” e a informação que segue é exatamente o valor que você indicou no “Pseudônimo” do Campo. O mesmo padrão vale para as outras ferramentas do Mautic também.
Exibindo um valor padrão caso o campo esteja vazio
O Mautic permite que você utilize um valor padrão para exibição do token caso o campo utilizado esteja vazio. Isso é interessante para caso você não possa deixar um valor em branco. Veja este exemplo:
Olá {contactfield=firstname} tudo bem?
Neste caso o Mautic vai exibir o nome do contato ou ficará em branco caso o contato esteja sem o nome cadastrado, isso pode atrapalhar seu layout ou causar confusão em relação ao conteúdo. Para resolver este problema basta seguir o truque abaixo:
Olá {contactfield=firstname|Mautician} tudo bem?
Neste exemplo, caso o campo FirstName que contém o nome do contato esteja vazio o valor “Mautician” será exibido.
Incluindo um campo em uma URL
Você também pode incluir um token em uma URL, o processo é o mesmo:
Olá tudo bem? <a href="{contactfield=website}">Acesse o nosso site</a>.
Lista com os principais Tokens do Mautic
| TOKEN | CAMPO/MAUTIC | EXEMPLO |
|---|---|---|
| {contactfield=title} | title | Titulo |
| {contactfield=firstname} | firstname | Nome |
| {contactfield=lastname} | lastname | Sobrenome |
| {contactfield=email} | compras@powertic.com | |
| {contactfield=company} | company | Powertic |
| {contactfield=position} | position | Função (Posição) |
| {contactfield=address1} | address1 | Endereço (linha1) |
| {contactfield=address2} | address2 | Endereço (linha2) |
| {contactfield=city} | city | Cidade |
| {contactfield=state} | state | Sao Paulo |
| {contactfield=zipcode} | zipcode | 12400-000 |
| {contactfield=country} | country | Brazil |
| {contactfield=attribution} | attribution | 1000,00 |
| {contactfield=attribution_date} | attribution_date | 13/11/2017 |
| {contactfield=mobile} | mobile | (12) 9.9999-1234 |
| {contactfield=phone} | phone | (12) 3894-2234 |
| {contactfield=fax} | fax | (12) 3527-1234 |
| {contactfield=preferred_locale} | preferred_locale | pt_BR |
| {contactfield=website} | website | www.website.com.br |
| {contactfield=points} | points | 50 |
| {contactfield=campo_pesquisa} | campo_pesquisa | |
| {contactfield=facebook} | __facebook | |
| {contactfield=foursquare} | foursquare | __foursquare |
| {contactfield=googleplus} | googleplus | __google |
| {contactfield=instagram} | __instagram | |
| {contactfield=linkedin} | __Linkedin | |
| {contactfield=skype} | skype | __skype |
| {contactfield=twitter} | __twitter | |
| TOKEN | CAMPO/MAUTIC | EMPRESA |
| {contactfield=companyname} | Company Name | Powertic |
| {contactfield=companyemail} | Company Email | suporte@powertic.com.br |
| {contactfield=companyaddress1} | Address 1 | Endereço (linha 1) |
| {contactfield=companyaddress2} | Address 2 | Endereço (linha 2) |
| {contactfield=companycity} | City | Pindamonhangaba |
| {contactfield=companystate} | State | Sao Paulo |
| {contactfield=companyzipcode} | Zip Code | 12400-000 |
| {contactfield=companycountry} | Country | Brazil |
| {contactfield=companyphone} | Phone | (12) 3841-1234 |
| {contactfield=companywebsite} | Website | https://powertic.com/ |
| {contactfield=companynumber_of_employees} | Number of Employees | 10 |
| {contactfield=companyfax} | Fax | (12) 1234-5678 |
| {contactfield=companyannual_revenue} | Annual Revenue | 50 |
| {contactfield=companyindustry} | Industry | Other |
| {contactfield=companydescription} | Description | Descrição da empresa |
| TOKEN | DESCRIÇÃO | |
| {unsubscribe_text} | Mensagem para cancelamento de inscrição | |
| {unsubscribe_url} | Link para confirmação de cancelamento de inscrição | |
| {webview_text} | Link para visualizar o e-mail no navegador | |
| {signature} | Assinatura de e-mail padrão | |
| {subject} | Assunto | |
| {webview_url} | Link para ver o conteúdo online |
Um grande abraço!



Em outra empresa eu usava muito o token {!fname:FIRSTWORD:UCWORDS} que retornava só o primeiro nome e com a primeira letra maiúscula.
Meus clientes se cadastram usando, por exemplo, “JOSÉ da Silva De MEDEiros”. Daí eu conseguia enviar email e o resultado que saía era “José”.
O Mautic tem algum recurso parecido?
Olá tudo bem? Nativamente o Mautic não tem esse recurso, mas existe um plugin pra isso: https://github.com/moskoweb/AMNameSanitizerBundle
Um abraço!
É possível usar um token para criar um link clicável no email?
Por exemplo, vamos supor que eu tenha um custom field chamado “download_link” que é especifico para cada contato, por exemplo, “https://meusistema.com.br/usuario/123abc/download”.
Como eu poderia usar esse custom field para criar um link clicável no email? É possível?
olá Isaac, pode sim. Seu token seria {contactfield=download_link}
Pra um guia definitivo, as informações são bastante limitadas. Por exemplo: se eu tenho um token que é uma URL, como eu posso usá-lo dentro de uma âncora HTML?
Olá Jorge, obrigado pelo feedback.
As âncoras HTML são textos comuns, sendo assim você pode usar o token dentro do href do link.
Atualizei o artigo com um exemplo, é bem simples 😉
Amigo, muito bom seu artigo, parabéns!
Bom minha dúvida é a seguinte, eu instalei o Mautic na última versão, e está funcionando muito bem, porém, os Tokens não aparecem quando eu digito, p.e. {
Ele não carrega os tokens, e mais, na edição de emails, não aparece a caixa do lado esquerdo para editar o texto onde, teoricamente, deveria aparecer o ícone dos campos variáveis (tokens) agora pra editar o texto vc pode fazer direto no corpo do email.
Vc já testou a nova versão, viu se isso é alguma limitação do Mautic nesta versão. Não entendi, pois este processo de composição de email deveria ser melhor, mas parece que esses recursos foram retirados.
Percebi também, poucos modelos de email se comparado as versões anteriores.
olá tudo bem? no novo editor ele não aparece mesmo por enquanto, mas você pode usar uma etiqueta que aparece no editor … aí lá é listado todos os campos 😉
Olá Luiz tudo bem meu querido? Cara me ajuda please! Estou com o mautic instalado uma das ultimas versões e os Tokens quando digito no builder { não aparece. E mesmo se eu colocar o token {contactfield=firstname} não aparece no e-mail o nome do contato ao invés disso aparece assim no e-mail [First Name].
Sabe me informar o que eu preciso fazer para solucionar isso? Já tentei de tudo já li todos os documentos do mautic e não sei o que estou fazendo de errado. Se puder me ajudar eu agradeço muito.
Olá Alex,
se chegou [First Name] está correto, quando enviar um teste vai ser sempre assim. Quando fazer um envio real, ele tem um contato e aí usa o nome do contato.
Sobre o autocompletar, não está disponível no novo editor por enquanto.