5 motivos para usar o template Blank em e-mails no Mautic

Sempre que sou consultado sobre a estrutura de um e-mail, seja uma newsletter, um comunicado ou um simples e-mail transacional eu me deparo com alguns dilemas sobre layout, composição, usabilidade e outros tantos itens que devem ser abordados e o template blank auxilia a minha decisão.
Neste artigo listo cinco itens que estão na minha checklist e que talvez você não tenha notado no desenvolvimento dos seus e-mails com o template Blank nativo do Mautic. Vamos lá?
Seu e-mail e compatível com os principais clientes de e-mail?
Segundo o relatório do litmus após monitorar mais de 1,2 bilhões de e-mails em Abril de 2017, o cliente de e-mail do iPhone segue na liderança seguido com folga pelo Gmail e pelo cliente nativo do iPad. Incrivelmente o Outlook está com menos marketshare que o Apple Mail (para MacOS) seguido pelo cliente de e-mail nativo do Android. Estes números são baseados em estatísticas de todo o mundo. Recomendo que você adicione nos seus favoritos o website com o relatório que é atualizado mensalmente.
Com estes dados em mãos e baseado no cenário brasileiro onde Android e Outlook predominam, a pergunta é: Seu e-mail está compatível com os principais clientes de e-mail?
Para quem respondeu sim, reveja alguns pequenos itens:
- Você alterou a família de fontes do seu e-mail? Lembre-se que a maioria dos usuários personalizam o tamanho, peso e familia de fontes dos clientes de e-mail. Você esta sobrescrevendo esta preferência.
- Você está montando seu e-mail pensando no mobile? Lembre-se que um e-mail simples e bem formatado segue o padrão de renderização do cliente de e-mail. Não force a barra.
- Você está utilizando links de cancelamento de inscrição como é solicitado pelas leis brasileiras? Lembre-se que muitos provedores barram e-mails que não possuem a possibilidade de cancelamento de inscrição.
Estes 3 itens são essenciais para a compatibilidade do seu e-mail. Não durma no ponto pois por padrão o template Blank cuida disso pra você 😉
O template blank nativo do Mautic centraliza o conteúdo e aplica um layout de 600px para o conteúdo. Caso você não queira esse layout com 600px você pode utilizar a nossa alternativa de layout que remove 100% do layout padrão do tema blank.
Baixe o Tema New Blank
Remova toda a formatação padrão dos e-mails do Mautic com este tema exclusivo desenvolvido pela Powertic.
Você sabe como o Outlook e o Outlook.com funcionam? O Template Blank sabe!
Muitos sistemas de e-mail não prestam muita atenção no Outlook. O Template Blank do mautic é compatível com diversos padrões do outlook e se eu fosse você pensaria duas vezes antes de abandoná-lo. Mas se você não é conhecedor das limitações do outlook, sugiro que anote no seu checklist pessoal os seguintes itens:
- Não há suporte para imagens em Background em DIV e TD (células)
- Não há suporte para Float ou Positions através de CSS
- Não há suporte para sombras em texto (ainda bem não é mesmo?)
- Suporte precário e inconsistente para margin e padding
- Suporte ainda mais precário para Largura e Altura através de CSS
- Problemas com Backgrounds em geral
Sim, o outlook não é capaz da maioria dos itens que torna nossos e-mails mais bonitos. Por isso sempre opte pelo simples 😉
Fique atento com o bloqueio de imagens
Enquanto o Google agora permite que imagens vindas de ambientes seguros sejam exibidas automaticamente, as últimas versões do Outlook para Windows e Mac bloqueiam imagens por padrão. Portanto é aconselhável que você trate de escrever atributos ALT consistentes e úteis caso suas imagens sejam bloqueadas.
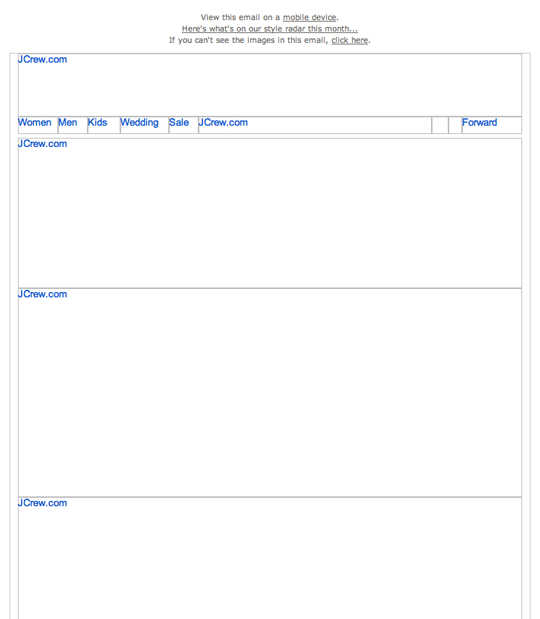
Veja um exemplo de um e-mail onde as imagens foram bloqueadas e nada pode ser aproveitado tornando o e-mail ilegível:

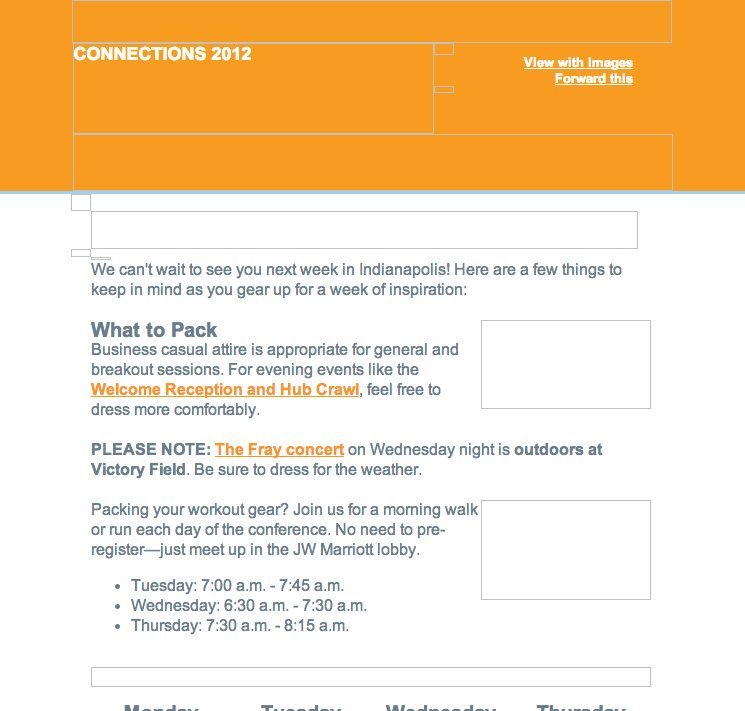
Agora com um pouco mais de cuidado, você consegue compor e-mails com mais de 70% de texto de modo que se suas imagens são bloqueadas a sua mensagem é consistente e não prejudica a experiência do usuário. Veja:

Botões compatíveis com Mobile
O template blank do Mautic fornece 3 tamanhos de botões que são totalmente compatíveis com dispositivos móveis. Nada é mais irritante do que tentar tocar um link e acabar acessando o link ao lado.
Lembre-se também em dar área de respiro ao botão. Evite colocar texto logo acima ou abaixo para evitar uma seleção involuntária ou uma imagem muito próxima. Pense no seu usuário 😉
Cuidados com o Preview Text
Desde o Mautic 2.8 onde podemos utilizar um widget de código no Email Builder ficou ainda mais fácil incluir o texto de Preview nos seus e-mails. Existe uma dica muito interessante onde podemos inserir uma série de espaços em branco após o preview para que outros textos não sejam visualizados. Segue o código:
<div style="display: none; max-height: 0px; overflow: hidden;"> Aqui vai o seu preview text e abaixo os espaços </div><div style="display: none; max-height: 0px; overflow: hidden;"> </div>
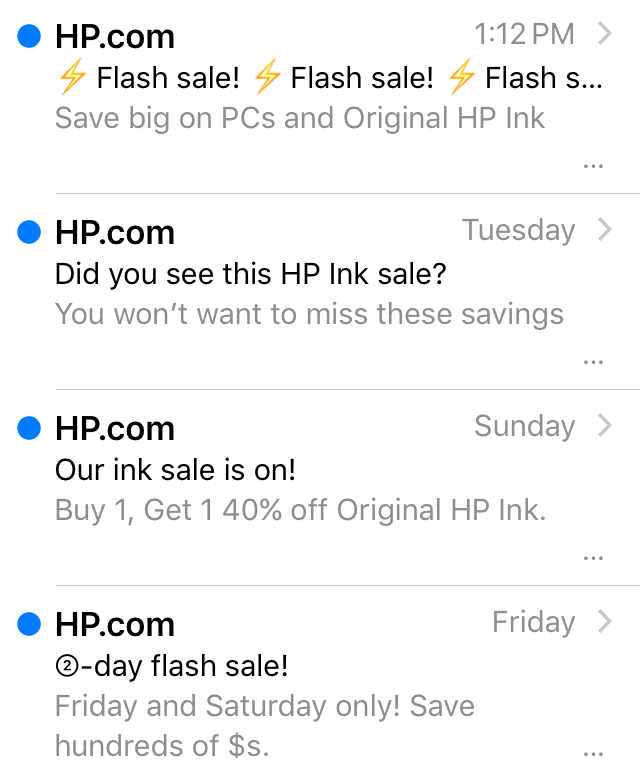
Assim você consegue uma série de espaços em branco no preview do e-mail. Veja este exemplo:

Finalizando
Espero que estas 5 dicas auxiliem sua campanhas de e-mail marketing e que você veja o template Blank com bons olhos 😉
Um abraço e até mais!




Esse tema resolve um problema e cria outro. Não é possível definir um width para a coluna de texto. No pc o texto preenche a tela toda e fica feio. Tanto a questao de centralização como a largura máxima do texto :/
olá guilherme, tudo jóia? Você pode quebrar a linha com Enter no limite máximo desejado 😉